

Last weekend imagiLabs had the opportunity to lead a workshop at the Spectra 4.0 hackathon, which is a hackathon open to individuals who identify as female or non-binary. The event was completely online this year, but we were sure we would make the most of it. The workshop participants ranged from beginners to more advanced coders, so our goal was to make the workshop as inclusive as possible so that everybody could take something away from it.
We’ll be giving you an overview of the flow and content of the workshop. Although very similar to the workshops we normally lead, it was a bit faster paced due to the more advanced skill sets of some of the attendants. However we think this just goes to show that the experience of coding with the imagiLabs app and the imagiCharm is exciting and interesting for people with varying backgrounds.
Our goal was to take participants from lighting up their first pixel in the app to creating animations. Here is how we went about that:
1) Get the imagiLabs app
The first step consisted in getting access to the imagiLabs app, which is what the participants would use to code throughout the workshop. The mobile app is available on both iOS and Android, and we also have a web app (currently in beta) which one of our amazing interns created over the summer.
2) Learn about the principles of “matrix coding”
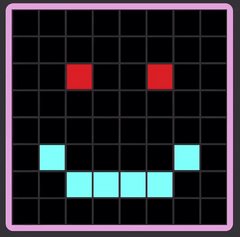
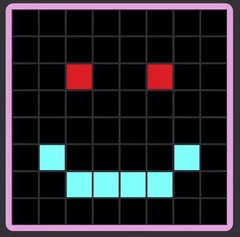
Although our app teaches Python, we have had some users refer to the coding they do in the app as “matrix coding”. This is due to the fact that the goal of coding in the imagiLabs app is to create designs and animations for an 8x8 grid of pixels. Each pixel can be accessed using its row and column indices, similar to the way you’d define positions on a chessboard. After successfully finding and lighting up one pixel, we went on to light up a whole smiley.

3) Learn how to create colorful projects
We then went on to adding color to our projects. This can be done either by using the predefined imagiLabs colors, or by creating one of millions of colors through RGB values. 
4) Learn how to write code efficiently
At this point it’s time to learn about more complex programming concepts! We went ahead and showed how to create a rainbow-like design using for loops, which allow for easily looping over ranges of values.

5) Learn how to make animations
We then went on to creating our first animation, which alternated between showing one and two pixels.

After doing so, we put everything we’d learned so far together and transformed the rainbow-design created earlier into an animation.

6) Learn how to reuse your code
Another important concept that also leads to faster coding is that of functions. They allow you to create reusable chunks of code, which are great when you are working on a complex design or animation. We went back to our smiley project, put the smiley-related code in a function, and then reused it in order to create an animation.

7) Learn about modules
A great way to easily access more Python functionality is by using its built-in modules. We went on to learn how to use the random module in order to create a Spectra-specific project, which was creating a project that randomly selected one of the hackathon’s three available tracks. With a bit of time left at the end, we went on to use the same module to create an animation that simulated rolling a die.

All of this was covered in just 45 minutes! After the workshop, participants claimed that it was “so well organized and was so easy to comprehend” and that “the projects were really intuitive to understand but cool enough to show the breadth of results this technology affords.” We really hope that for those participants who hadn’t coded before, this was a chance to discover that coding offers endless possibilities, and that they continue on their coding journey!
You can find the full recording of the workshop here, as well as the accompanying slide deck here.
This blog post was written by Paula Dozsa, co-founder and Lead Developer at imagiLabs.